Table of contents
No headings in the article.
What is Box Model?...…
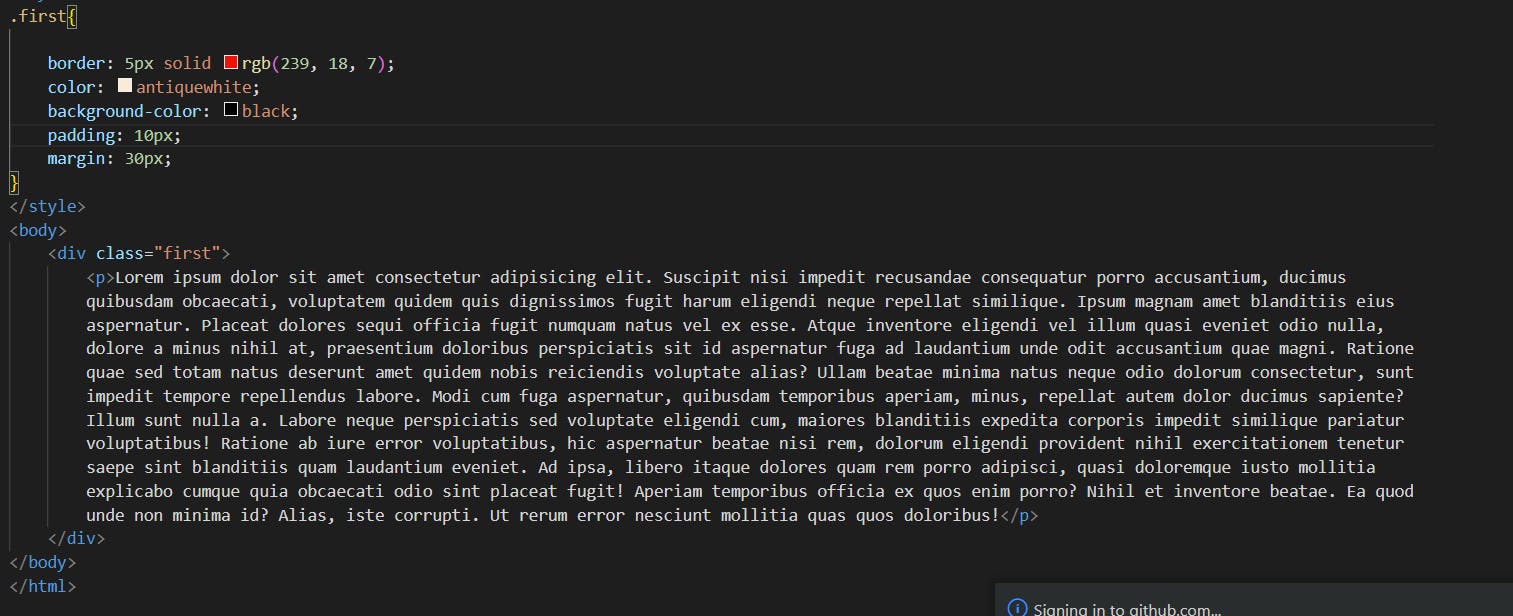
First of all, the Box model is a very helpful property to set margin, padding, border, and padding around HTML elements. Well, there are different parts we will give focus on step by step...🙂
- Content: It means you can write some text or put images on the content of the box.
- Padding: It is utilized to set the padding around the content part.
- Border: It goes around the padding content. Also, it increases the beauty of our content
- Margin: Well we can give margin outside the border.

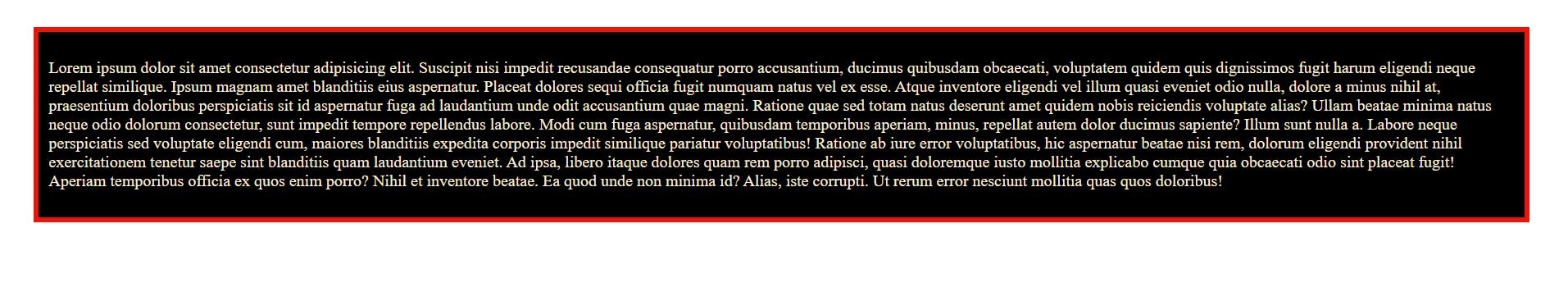
Output:

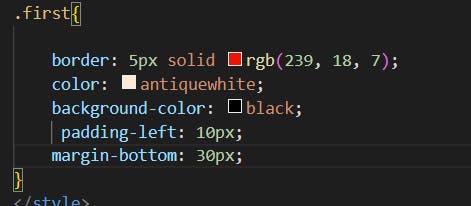
In addition to that, We can give top, left, right, and bottom in all padding, border, and margin of the CSS box model.

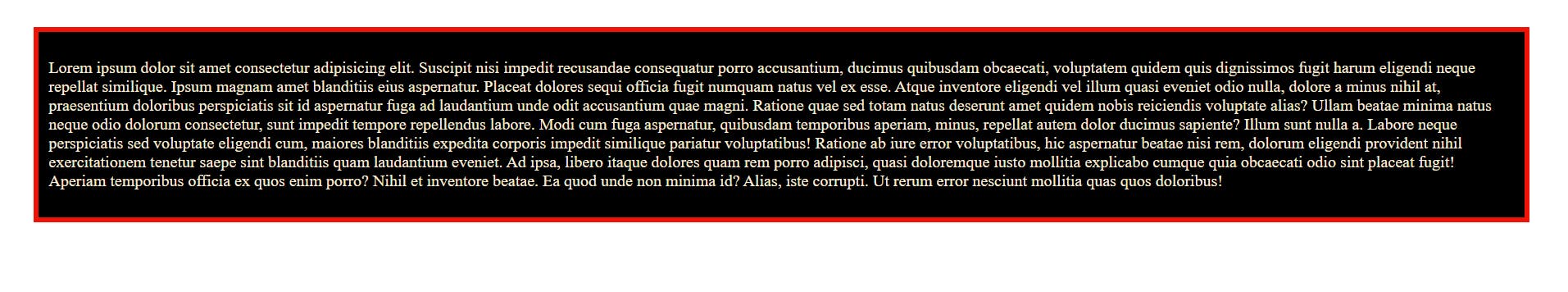
Output:

To conclude, This is a very small article because, there is nothing but just only to give padding, margin, border of CSS box model(content)….