Table of contents
No headings in the article.
What is input element....?
First of all, input elements are used to make any kinds of form. For example Register form, Login form and etc... We have more input elements such as button, checkbox, Color, date , email, and etc...…. Also, Using this input elements browser can get details from the user.
With the help of input elements, browser can accept details from the user. Also we should utilize all elements to make a creative form page....
- Input type="text".
we can use this text input to write name or something which is one kind of text word.

- Input type="radio"
we can use this radio input for particular type of meaning word. For example cold water or hot water. It means we have two option and choose any one.

Input type="email"
we can use this input type to give or write email id.

Input type="button"
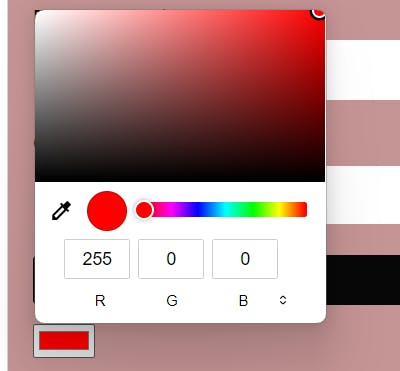
we can put button on our form and we can submit all information through the browser.Input type="Color"
we can get Color facility through this input. Get option from Color picker with hexadecimal code.
 output:
output:

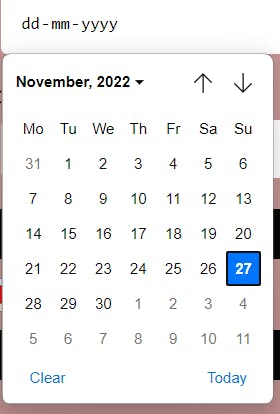
- Input type="date"
With help of this input type, we can set date via month, day and year.....

Output:

- Input type="reset"
it reset all information which are already available on form.

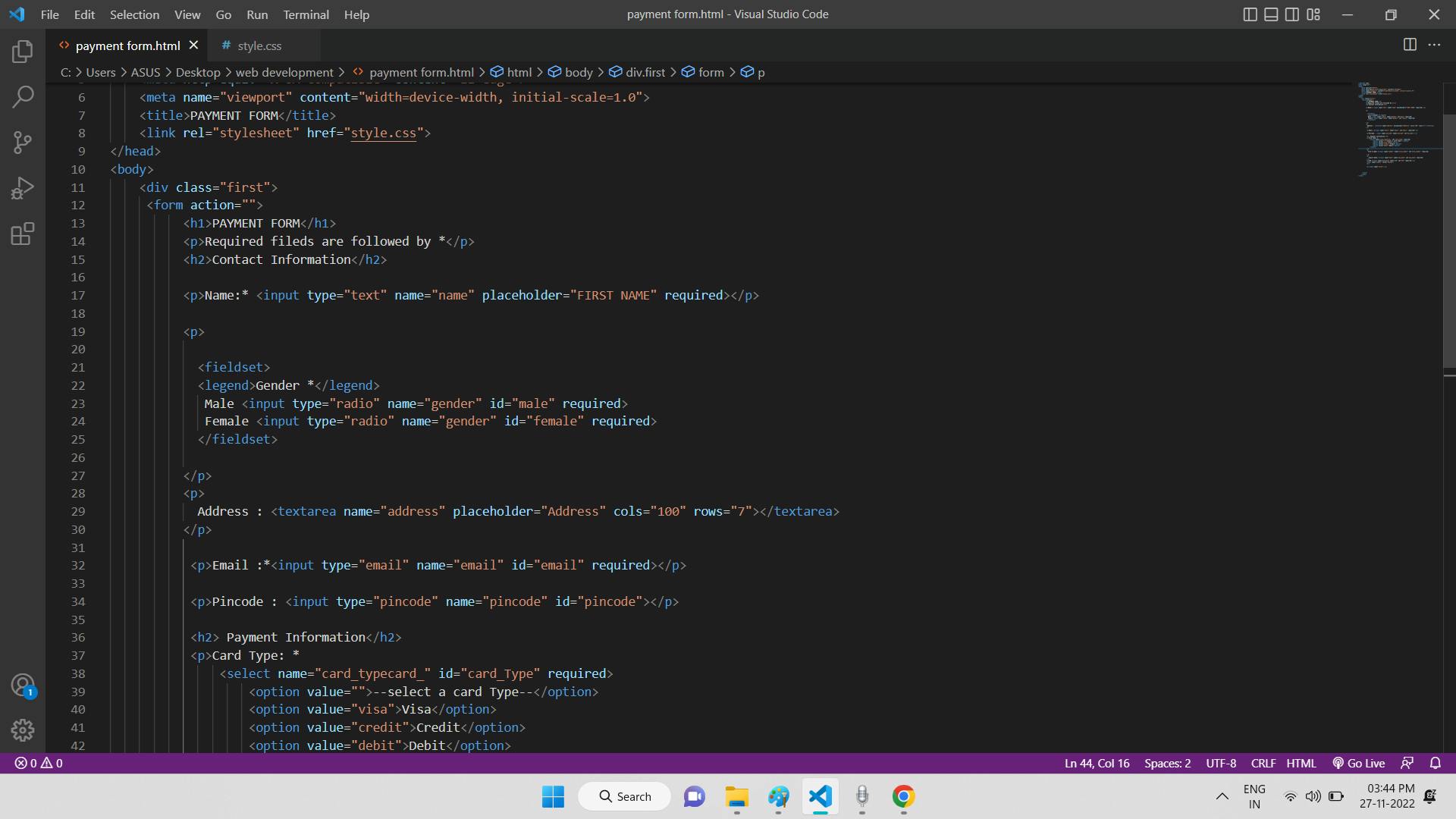
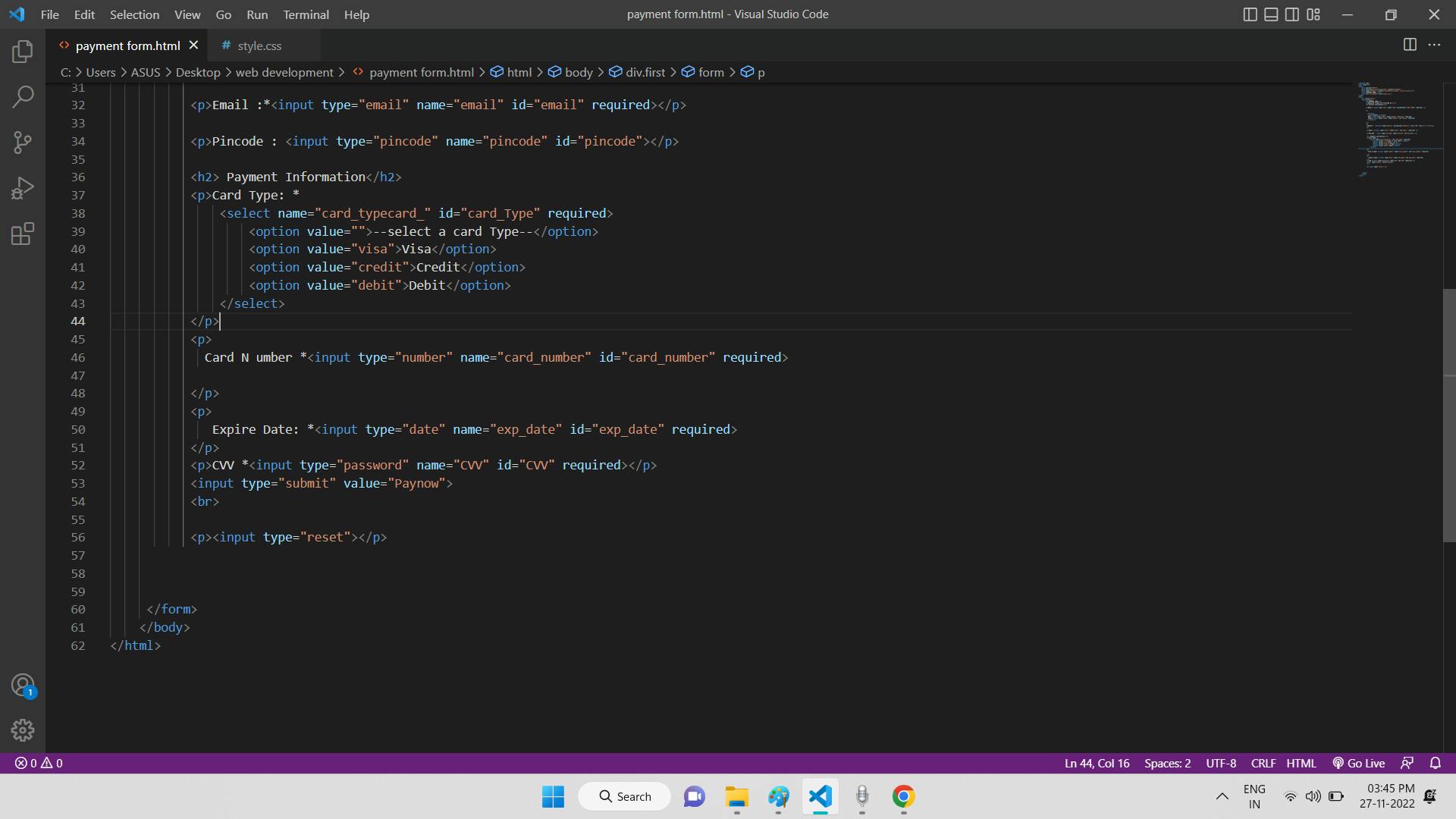
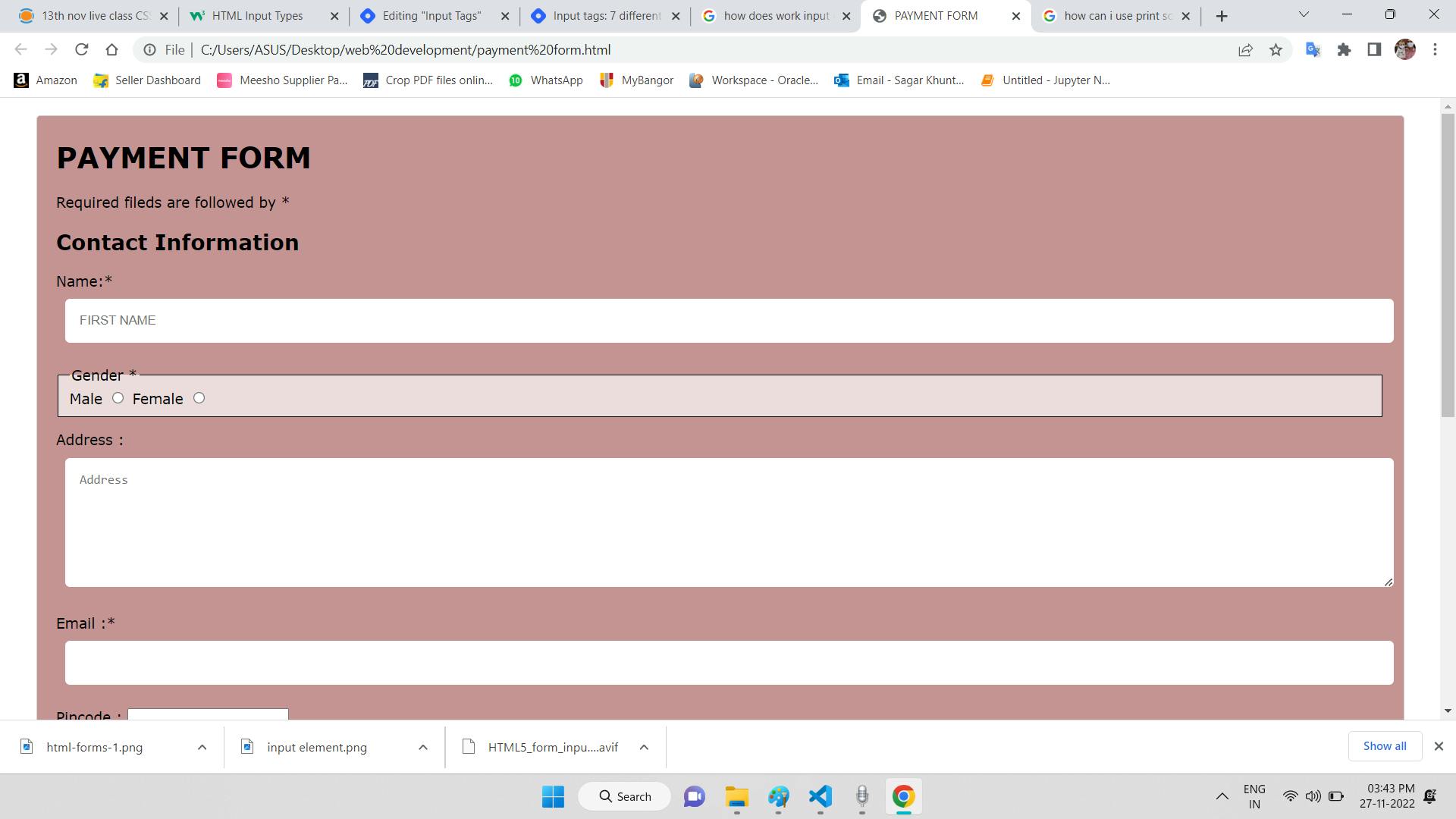
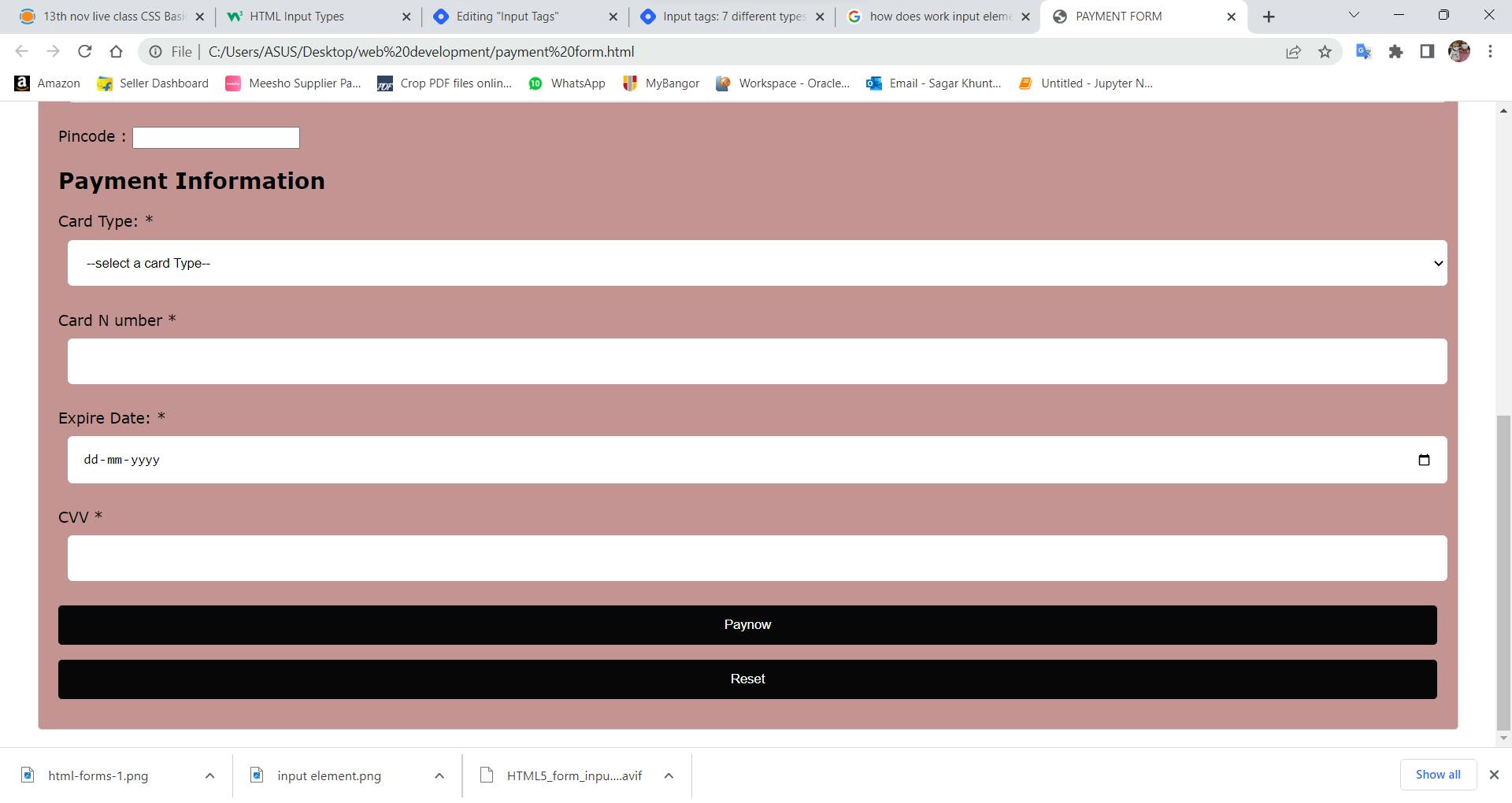
Payment form demo:


Output:


Summarize:
I hope , this all input elements are useful to you. Also you can learn something new and this is special for beginners who want to learn for web design.
References: w3schools.com/html/html_form_input_types.asp
