Table of contents
No headings in the article.
Try to understand the concept of CSS grid layout:
What is a CSS grid in web development:
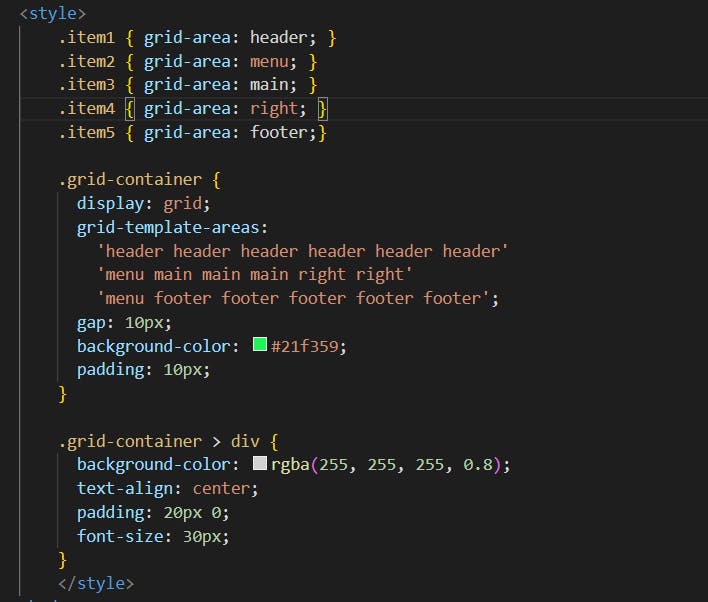
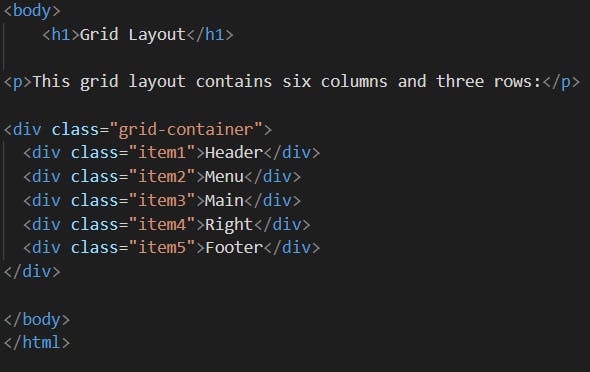
CSS grid consists of rows and column-based grid layout system to make the design of a webpage very easy without float and position properties...


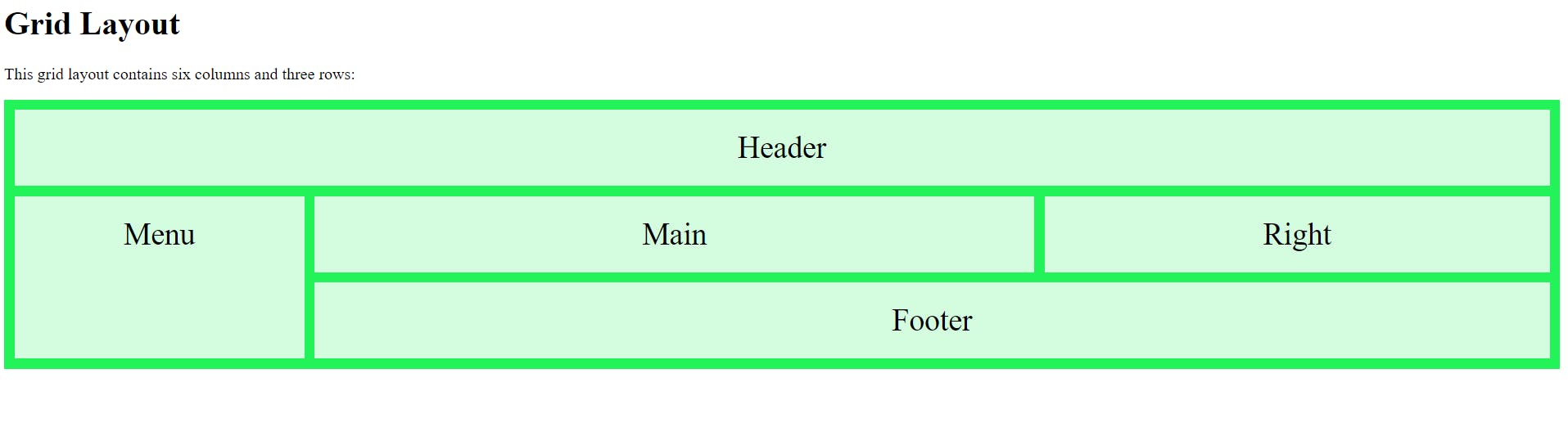
Output:

Property of CSS grid layout:
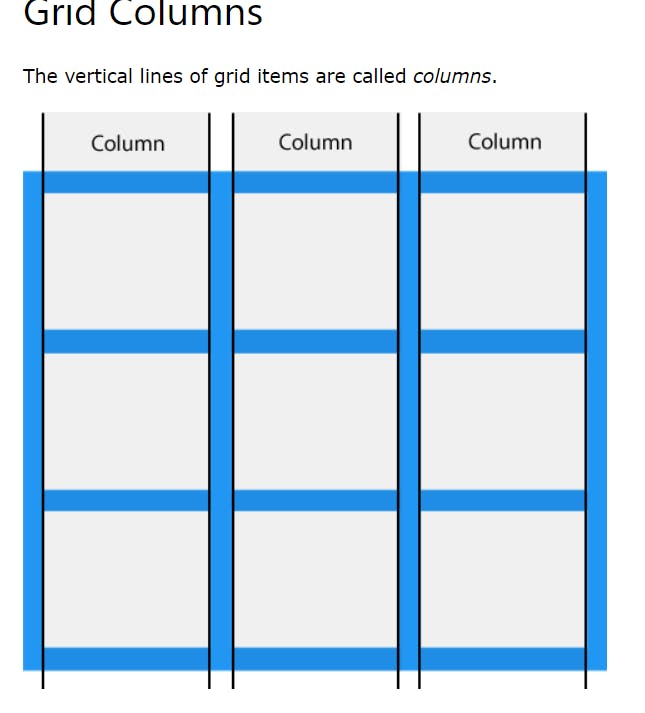
Grid Colum:

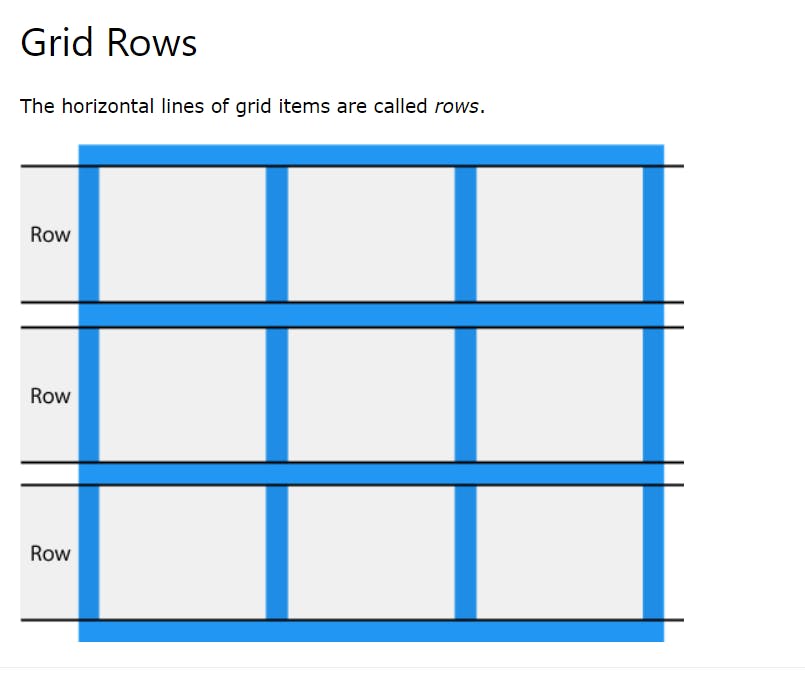
Grid Row:

Grid Line:

Well, it has many properties but we are focusing on the most important properties which are the most useful to make our webpage.
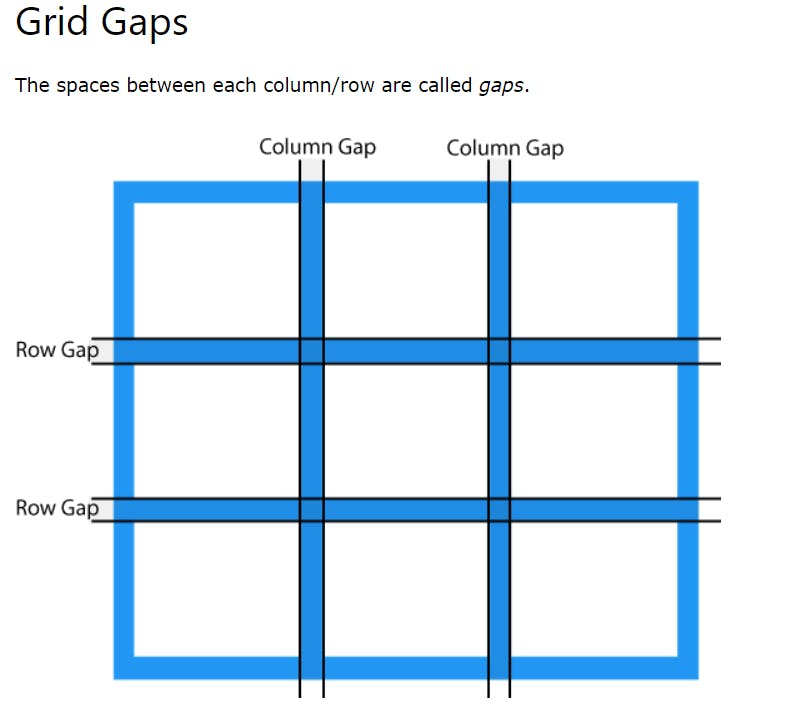
column-gap: Specifies the gap between the columns.
gap A shorthand property for the row-gap and the column-gap properties.
grid A shorthand property for the grid-template-rows, grid-template-columns, grid-template-areas, grid-auto- rows, grid-auto-columns, and the grid-auto-flow properties. 4 .grid-gap A shorthand property for the grid-row-gap and grid-column-gap properties.
grid-row A shorthand property for the grid-row-start and the grid-row-end properties.
grid-row-end Specifies where to end the grid item.
grid-column A shorthand property for the grid-column-start and the grid-column-end properties.
grid-column-end Specifies where to end the grid item.
grid-column-gap Specifies the size of the gap between columns.
grid-column-start Specifies where to start the grid item.
To conclude that, we should use it because it makes our life very easy. In addition to that, it is one kind of template which are used to create a webpage very nicely without taking stress to use float and position property...… You can refer to more properties of the CSS grid...…😄